
Hintergrundwissen
Um die folgenden Anleitungen zu verstehen, ist es wichtig zu wissen, wie Medien, also Bilder, Videos usw., in eine Webseite eingebunden werden. Während nämlich Texte tatsächlich im HTML-Code, also dem lesbaren Seitenquelltext stehen – anzusehen z.B. indem Sie auf einer Webseite STRG + U eingeben – sind Fotos + Co. externe Dateien, die nur referenziert werden. Deshalb sehen Sie auch im Quelltext einer Webseite keine Bilder. Da wo im Browser ein Bild steht, steht im Quelltext
<img src="meinbild.jpg" alt="Mein Bild" />
Das bedeutet, dass an dieser Stelle die Datei mit Namen meinbild.jpg in die Seite eingebunden wird. Medien-Dateien, wie z.B. Fotodateien vom Typ JPG, bestehen nicht aus Buchstaben, sondern aus binären Daten, die von Suchmaschinen nicht interpretiert werden können – siehe auch Artikel Suchmaschinen sind blind. Deshalb ist der zweite oben angegebene Parameter für Suchmaschinen von höchster Bedeutung: alt="Mein Bild" gibt den Alternativtext für Suchmaschinen an, teilt diesen also mit, worum es in dem Bild, Video etc. geht. Aber nicht nur für Suchmaschinen ist diese Alternativbeschreibung wichtig, sie dient auch der Benutzerfreundlichkeit. Denn wenn das Bild aus anderen Gründen nicht angezeigt werden kann (Screenreader, langsame Internetverbindung, Bild steht auf einer Seite, die momentan nicht erreichbar ist etc.), wird an dieser Stelle der Alternativtext eingeblendet.
Vorbereiten
Bevor Sie Bilder auf Ihre Website hochladen sollten Sie zwei Dinge berücksichtigen:
Dateigröße
Selbst wenn ein Bild „nur“ mit Ihrem Smartphone aufgenommen wurde, ist es in der Regel viel größer, als es auf der Website angezeigt werden kann.
Angenommen, Sie haben einen 24″-Bildschirm, so haben Sie meist eine Auflösung von 1920 x 1080 Pixeln. Sie können damit also – wenn Sie den gesamten Monitor ausnutzen – ein Bild von höchsten 1920 Pixeln Breite und 1080 Pixeln Höhe anzeigen. Dem gegenüber schießt schon ein älteres Smartphone Fotos, die mehr als doppelt so groß sind (z.B. macht das Samsung Galaxy S4 Fotos in einer Auflösung 4128 x 2322 Pixeln).
Wenn Sie Fotos hochladen, die größer sind, als der Bildschirm sie anzeigen kann, kann der Browser diese zwar herunterzoomen – aber das geht zu Lasten der Ladezeiten und ist somit kontraproduktiv für die Benutzerfreundlichkeit und die Suchmaschinenoptimierung. Denn der Benutzer muss unnötig lange warten, bis das übergroße Bild endlich angzeigt wird und Suchmaschinen bewerten schnell ladende Seiten besser als langsame.
Fazit: Bevor Sie ein Bild hochladen, reduzieren Sie die Größe! Ein Anhaltspunkt kann dabei der besagte 24″-Bildschirm sein. Die meisten Benutzer zeigen den Browser nicht „Fullscreen“ an, also nicht in einem Fenster, das über den ganzen Bildschirm geht, sondern haben daneben noch andere Fenster offen. Aber selbst bei einem Fullscreen-Browser gehen noch die Browserleisten oben und unten ab, so dass die Höhe des „Viewports“, also des reinen Anzeigebereichs, um die 900 Pixel ist. Bei einem Bild im Maßstab von 4:3 entspricht dies einer Breite von 1200 Pixeln, bei einem im „Widescreen“-Modus aufgenommenen Bild im Maßstab von 16:9 einer Breite von 1600 Pixeln.
D.h. die Obergrenzen für die Maße von Fotos sollten bei max. 1200 x 900 bzw. 1600 x 900 Pixeln liegen.
Dateiname
Wie im Beispiel oben gezeigt, sieht eine Suchmaschine nicht das Bild selbst, sie sieht den Alternativtext – und den Dateinamen. Deshalb ist es für Suchmaschinen wichtig, dass auch im Dateinamen schon ein aussagefähiger Begriff steckt.
Wenn Sie also Karamellbonbons verkaufen und mit Ihrer Kamera ein Karamellbonbon fotografiert haben und die Kamera dem Bild den Namen PICT4711.jpg gegeben hat – benennen Sie das Bild vor dem Hochladen um in karamellbonbon1.jpg.
Verwenden Sie nur Kleinbuchstaben und keine Umlaute und Sonderzeichen außer dem Bindestrich. Um Fotos durch zu nummerieren können Ziffern an den Dateinamen angehängt werden.
Hochladen
Um Fotos auf einer Webseite darzustellen, müssen zunächst die Fotodateien auf den Webserver hochgeladen und dann in die entsprechende Seite eingefügt werden.
In WordPress gibt es dafür zwei Vorgehensweisen:
- Zuerst Fotos in die Mediathek hochladen, dann Seite öffnen und Foto aus der Mediathek einfügen:

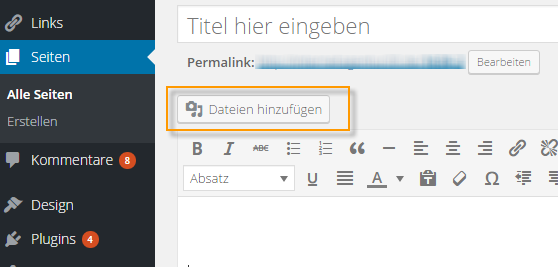
oder - Seite öffnen und Button „Dateien hinzufügen“ klicken – es öffnet sich das Dialogfeld „Medien hinzufügen“ – dann Fotos hochladen.

In beiden Fällen erfolgt das Hochladen von Fotos sehr komfortabel über „Drag and Drop“. D.h. Sie öffnen parallel zum Browser auf Ihrem Computer das Verzeichnis auf dem die (wie oben beschrieben vorbereiteten) Fotos stehen und ziehen (Drag) diese – es können mehrere auf einmal sein! – mit der Maus einfach auf die geöffnete Medien-Seite (Seite „Medien“ oder Dialog „Medien hinzufügen“). Beim Loslassen der Maus (Drop) werden die Fotos dann hochgeladen.
Anmerkung: WordPress überschreibt beim erneuten Hochladen desselben Bildes das alte nicht, sondern vergibt einen neuen Namen (Nummerierung wird hochgezählt). Überzählige Bilder müssen von Hand in der Mediathek gelöscht werden.
Beschreiben
Nun müssen Sie die so hochgeladenen Fotos noch für Benutzer und Suchmaschinen beschreiben.
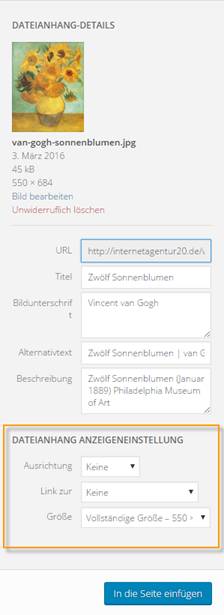
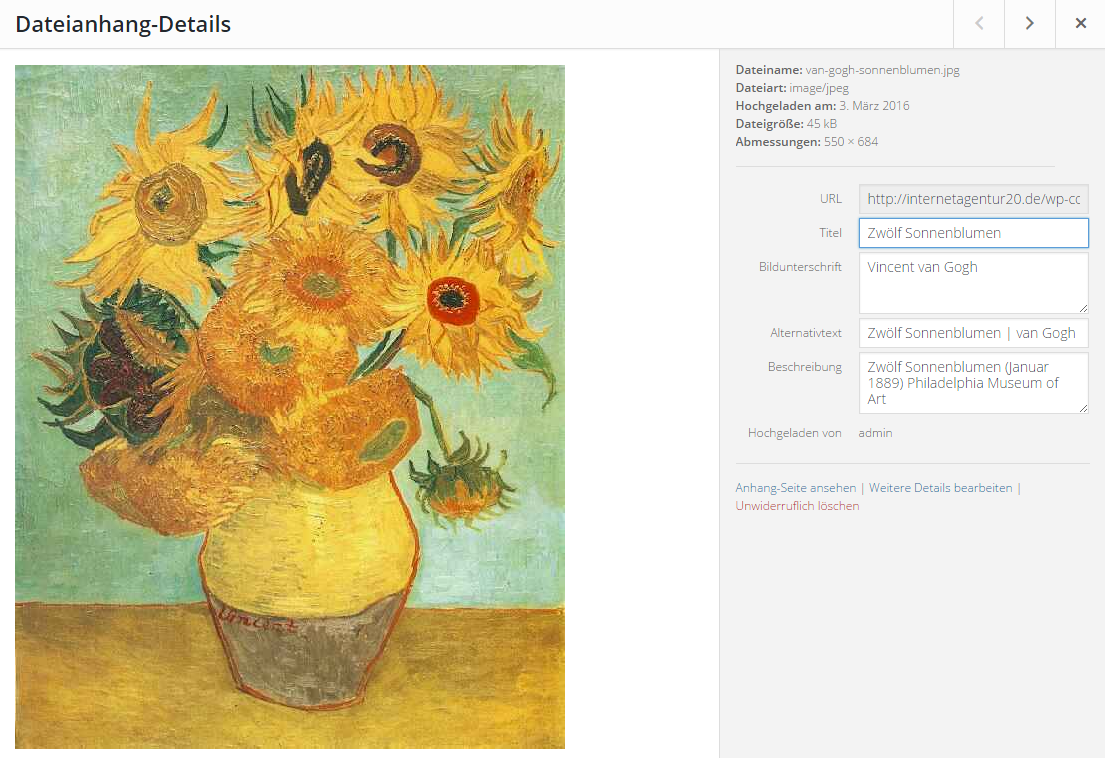
Klicken Sie dazu z.B. in der Mediathek auf das entsprechende Foto. Es wird im Vordergrund vergrößert dargestellt – links das Foto, rechts die Beschriftungen.
Außer beim Alternativtext ist die Anzeige der Felder abhängig von der Art wie das Bild verwendet wird (z.B. einzeln eingebunden in eine Seite oder Bestandteil einer Bildergalerie) sowie vom verwendeten WordPress Theme.
Alternativtext
Das wichtigste Feld rechts ist der Alternativtext. Er steht immer im HTML-Code (nicht jedoch auf der Webseite selbst) und ist – siehe oben – das Futter für die Suchmaschinen. Dabei kann er identisch mit dem Titel, aber auch ergänzend oder abweichend sein. Auf jeden Fall sollte er einen für Sie relevanten Suchbegriff enthalten.
Titel
Der Titel wird zum einen oft anzeigt, wenn man die Maus über das Bild bewegt. Zum anderen steht er, z.B. bei Galerien oft auch unter dem Bild – das ist wie erwähnt vom WordPress Theme abhängig. In dem Feld wird initial der Dateiname angezeigt. Hat man also seine Dateien schon vernünftig benannt, muss hier nur noch die Schreibweise – Groß- und Kleinbuchstaben, Umlaute etc. – benutzerfreundlich angepasst werden.
Bildunterschrift
Die Bildunterschrift wird, wie der Name sagt, unter dem Bild angezeigt. Bei Bildergalerien kann sie – je nach Theme – zusätzlich unter dem Titel angezeigt werden. Hier können bzw. sollten ebenfalls Suchbegriffe aufgegriffen und ggf. ergänzt werden.
Bildbeschreibung
Die Bildbeschreibung wird standardmäßig nur auf der Dateianhang-Seite angezeigt, also der Seite, die nur das Bild enthält. Ob die Dateianhang-Seite angezeigt wird oder nicht, entscheiden Sie beim Einfügen des Fotos in die Seite. Hier werden unter den Feldern für die Bildinformationen noch die Optionen zur Einbindung in die Seite angezeigt (s.u.).
Sofern auf die Dateianhang-Seite nicht verlinkt wird, z.B. bei Galerien mit Lightbox-Effekt (Bild öffnet sich vor dem – etwas abgedunkelten – Hintergrund der Seite) kann man sich die Bildbeschreibung sparen.
Optionen zur Einbindung eines Fotos
 Beim Einfügen eines Fotos in die Seite (nicht in die Mediathek) werden weitere Optionen zur Darstellung des Bildes angeboten:
Beim Einfügen eines Fotos in die Seite (nicht in die Mediathek) werden weitere Optionen zur Darstellung des Bildes angeboten:
- Ausrichtung: hier entscheiden Sie, wo das Bild auf der Seite platziert werden soll.
- „keine“ – Bild steht am linken Seitenrand, Text darunter
- „zentriert“ – Bild wird mittig zentriert, Text folgt darunter
- „links“ – Bild steht am linken Seitenrand, Text rechts daneben
- „rechts“ – Bild steht am rechten Seitenrand, Text links daneben
- Link zur: hier wird ausgewählt, was bei Klick auf das Bild passieren soll.
Möglich ist- „keine“ – das Bild wird nicht verlinkt.
- „Medien-Datei“ – bei Klick auf das Bild wird dieses in größerem Format angezeigt (was natürlich nur Sinn macht, wenn das angezeigte Bild kleiner ist – siehe Option „Größe“ unten).
- „Anhang-Seite“ – hier wird das Original-Bild – zusammen mit der Bildbeschreibung auf einer eigenen Seite angezeigt.
- „benutzerdefinierte URL“ – hier kann ein beliebiger, interner oder externe Link angegeben werden, der bei Klick auf das Bild geöffnet wird.
- Größe: Bildgrößen werden in WordPress unter Einstellungen – Medien festgelegt. Hier können Angaben für Vorschaubilder („Thumbnails“), mittelgroße Bilder und maximale Größen gemacht werden. Vorschaubilder sind meist quadratisch und zeigen nur einen Ausschnitt, mittlere Bilder sind Verkleinerungen des Originals, behalten aber die Seitenrelation bei. Beim Hochladen eines Fotos in WordPress werden somit mindestens zwei weitere Bilder, nämlich das Vorschaubild und das mittlere Bild erzeugt. Bei manchen Themes sind das noch einige mehr.
- „Vollständige Größe“ – zeigt das Bild in der vollständigen oder maximalen Größe an (ist das hochgeladene Bild tatsächlich größer, wird es vom Browser herunter gezoomt, was Ladezeiten verlängert und Besucher nervt)
- „Mittelgroß“ – hier wird das mittelgroße Bild angezeigt (die Maße stehen in Klammern dabei)
- „Vorschaubild“ – zeigt das Vorschaubild, meist 150 x 150 Pixel (Maße sind angegeben); dies wird meist im Zusammenhang mit einem Link zur Medien-Datei oder zur Anhang-Seite (s.o.) verwendet.


Sehr gute SEO-Info – Danke dafür.
Ich habe für meinen Kunden sowohl in der Mediathek, als auch über das YOAST-Plugin, ALT und Title-Texte für Bilder vergeben (www.owl-chauffeur.de). Sie erscheinen jedoch nicht im Quelltext.
Gibt es in WordPress einen Parameter der versehentlich diese Texte ausblendet? Oder ist dieses Phänomen anderweitig bekannt?
Nein, es gibt sicherlich keinen Parameter, der ALT-Attribute ausblendet. Allerdings gibt es bei WordPress leider (derzeit) keine Synchronisation zwischen Mediathek und den Seiten, in denen die Bilder eingebunden sind. Mit anderen Worten: wird ein Bild in eine Seite oder einen Beitrag eingebunden, bekommt es die ALT- und Title-Einträge, die während des Einfügens vorhanden sind oder angelegt werden. Werden ALT- und Title-Einträge danach in der Mediathek geändert, werden diese nicht auf der Seite/dem Beitrag geändert.
Mittlerweile werden die nachträglich, in der WordPress Mediathek geänderten Einträge mit den Beiträgen und Seiten synchronisiert.
Das ist vermutlich abhängig von Theme. Mit WordPress 4.9.7 und Twentyseventeen funktioniert es jedenfalls nicht: wenn man nachträglich, also nachdem man ein Bild in eine Seite eingebunden hat, das alt-Attribut in der Mediathek (direkt beim Bild) ändert, bleibt im Seitenquelltext dennoch das ursprünglich alt-Attribut stehen.
Hallo, die Alt Tags kann man nur in der Mediathek ändern?
Im Beitrag selber nicht?
Werden Sie jetzt schon Synchronisiert wenn ich den Alt Tag in der Mediathek ändere, danke für Infos
Der Beitrag ist zwar schon etwas älter, aber genau die Infos die ich gerade gesucht habe. Danke dafür 🙂
Perfekt! Vielen Dank für diesen Tipp! Das ist die bisher beste Beschreibung wie man Bilder korrekt und SEO-konform beschriftet. 🙂 Vielen Dank dafür und beste Grüße aus Hamburg!
Dieser Beitrag hat im Bereich Fotos beschriften für SEO auch im Jahr 2019 noch einen hohen Stellenwert! Klasse 🙂
Hallo
Meine Beitragsbilder rechts in WordPress wurden hochgeladen mit Alternativtext.
Dennoch findet meine RankMath oder andere SEO, dies als fehlende Alt Attribute .
Wie kann ich dies beheben? Vielen Dank
Wenn ich die Bilder schon hochgeladen habe, aber dabei kein Augenmerk auf den Dateinamen gelegt hatte, daher nur Nummern der Aufnahmen erscheinen, kann ich das auch im Nachhinein im WordPress ändern – den Datei Namen oder muss ich umständlich die Dateien benennen und neu hochladen? PS meine Website ist noch nicht online – aber in Kürze.
Mit WordPress-Bordmitteln kann der Dateiname nicht geändert werden. Umbenennen und Hochladen ist tatsächlich hier die Lösung. Mit Hilfe des Plugins „Enable Media Replace“ kann man dann die ursprüngliche Datei direkt ersetzen.
Es gibt weiterhin ein Plugin „Media File Renamer (Auto Rename)“, das die Dateien wohl schon beim Hochladen entsprechend den Titeln umbenennt. Inwiefern man da auch nachträglich Dateinamen ändern kann, weiß ich nicht – habe noch keine Erfahrung mit diesem Plugin gesammelt.
Hallo,
Ihre Beschreibung zu den Metadaten von Bildern in WordPress hat mir besonders gut gefallen.
Für mich gibt es noch eine Frage: als Fotograf habe ich meine Bilder mit zahlreichen Tags (Stichwörtern) versehen. Das sind ja auch Metadaten. Gibt es eine Möglichkeit, diese Stichwörter auch in WordPress zu nutzen? Dann müsste ich die ca. 15 Stichwörter pro Bild nicht noch einmal in die „Beschreibung“ eines Bildes bei WordPress einfügen. Vielen Dank für Ihre Hilfe.
Herzliche Grüße
Hans-Jörg Ott
Hallo Frau Rau,
vielen Dank für diese tolle Erklärung eines komplexen Themas.
Eine Frage hätte ich noch: Müssen in den Feldern Alternativtext, Beschriftung und Beschreibung auch alle Umlaute ausgetauscht werden? Oder kann ich die Datei buergerstiftung.jpg ohne Probleme mit Bürgerstiftung betiteln?
Würde mich sehr über eine kurze Rückmeldung hier freuen.
Mit besten Grüßen,
Regina Sommerfeld.
Hallo Frau Sommerfeld,
in den Feldern Alternativtest, Beschriftung und Beschreibung können getrost Umlaute verwendet werden, sofern die Datenbank korrekt mit dem Zeichensatz „utf8“ erstellt wurde. Dies ist jedoch standardmäßig der Fall. Bei der Beschriftung und ggf. der Beschreibung, die ja dem Benutzer angezeigt werden, sollten Sie sogar der Lesbarkeit halber Umlaute verwenden.
Hallo!
Wie kann man denn bei Galerien den Dateinamen automatisch als Beschriftung des jeweiligen Bildes definieren und hochladen? Geht das überhaupt?
Danke und viele Grüße
Hallo,
vielen Dank für diesen Artikel! Verständlich und bündig erklärt und einfach umzusetzen. Genau danach hatte ich gerade gesucht.
Gruß Florian
Danke, sehr toller und informativer Beitrag. Ich habe bisher immer gewissenhaft alle Felder ausgefüllt, was natürlich recht arbeitsaufwändig ist. Habe ich es richtig verstanden, dass die beiden Felder Bildunterschrift und Bildbeschreibung leer bleiben können, wenn man diese Texte gar nicht im Frontend zeigt, bzw. wenn man die Dateianhang-Seite nicht verlinkt? Sind diese denn gar nicht SEO relevant?
Vielen Dank für diesen großartigen Artikel! Das nenne ich mal Evergreen Content! Die Grundlagen der Bilder-SEO bleiben immer im Fokus. Vor allem die Info, dass man Dateinamen im Nachhinein mit einem Plug-in ändern kann, finde ich spannend. Wenn man es danach wieder deinstalliert, bleiben die Dateinamen bestehen, richtig? Das ist bei Plug-ins ja manchmal das Problem.