
Quickinfo für Redakteure
Über den Administrationsteil (Backend) von WordPress können Webseiten von Autoren ohne HTML- oder Programmierkenntnisse intuitiv erstellt werden. Hier werden bewusst nur wenige Funktionen für den schnellen Einstieg erläutert.
Nach dem Anmelden findet man links in der Navigationsleiste die Menus Beiträge, Medien und Seiten, die zum Erstellen und Ändern von Seiten und Beiträgen – siehe auch Unterschied Seiten und Beiträge – benötigt werden.
Ändern von Seiten und Beiträgen – der Editor
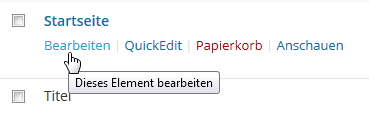
Über das Menu „Seiten – Alle Seiten“ bzw. „Beiträge – Alle Beiträge“ werden zunächst alle bestehenden Seiten bzw. Beiträge aufgelistet. Bewegt man nun die Maus über einen Titel, wird folgendes Menu angezeigt:

Ein Klick auf „Bearbeiten“ öffnet den Editor:

Text kann hier ganz einfach und intuitiv erstellt und geändert werden.
Einfügen von Bildern
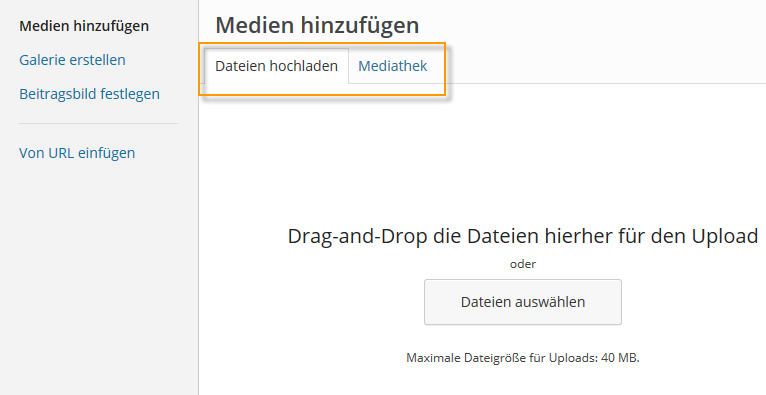
Über das Menu „Dateien einfügen“ oberhalb der Werkzeugleiste können Medien-Dateien wie Bilder, PDF-Dokumente, Videos etc. eingefügt werden. Es öffnet sich ein Fenster, in dem zunächst gewählt werden kann, ob bereits bestehende Bilder = Reiter „Mediathek“ (diese Bilder wurden bereits im Vorfeld über das Menu „Medien“ hochgeladen) oder neue Bilder = Reiter „Dateien hochladen“ in die Seite eingefügt werden sollen:

Neue Bilder können entweder hochgeladen werden, indem man die Datei einfach mit der Maus auf die weiße Fläche zieht oder indem man auf „Dateien auswählen“ klickt und dann die Datei im Filesystem selektiert.
Wichtig: Vor dem Hochladen sollte eine Bilddatei entsprechend vorbereitet werden, d.h. Format, Größe und Dateiname sollten benutzer- und suchmaschinenfreundlich optimiert sein – siehe Bilder in WordPress: bearbeiten, hochladen und SEO-freundlich beschreiben.
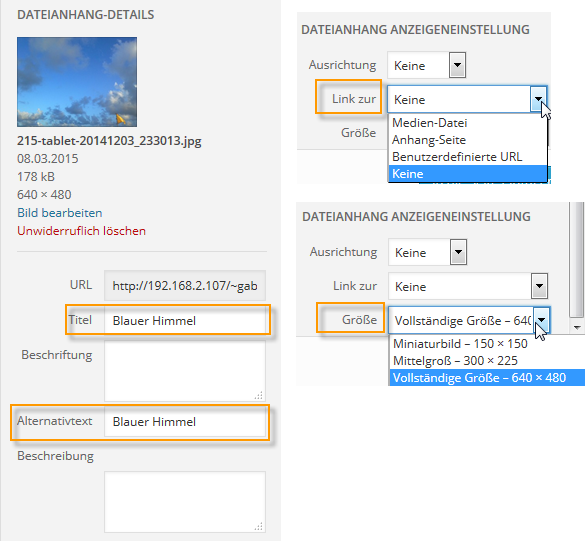
Sobald eine Datei ausgewählt wurde, egal ob neu hochgeladen oder aus der Mediathek, erscheint sie als Miniaturbild auf der weißen Fläche. Bevor sie nun in die Seite oder den Beitrag eingefügt wird, ist es wichtig, in der rechten, grau hinterlegten Leiste, folgende Einstellungen anzupassen:
- Titel – hier steht standardmäßig der Dateiname, der oft wenig ansprechend ist
- Alternativtext – dies ist der Text, der den Suchmaschinen den Bildinhalt beschreibt – siehe auch „Suchmaschinen sind blind„
- Ausrichtung – hier kann das Bild links, zentriert oder rechts ausgerichtet werden; beim Ausrichten rechts oder links wird der Platz daneben ggf. mit Text aufgefüllt.
- Link – hier wird angegeben, worauf bei Klick auf das Bild verlinkt werden soll. Handelt es sich nur um ein Miniaturbild, wird man in der Regel bei Klick auf das Bild auf die „Medien-Datei“, also das Bild in Originalgröße, verlinken. Wird das Bild schon in Originalgröße eingebettet, ist ein Link nicht sinnvoll (Angabe „Keine“). In jedem Fall sollte das Bild vor dem Upload auf eine vernünftige Größe heruntergerechnet werden – Fotos, die mit Digitalkameras geschossen wurden sind in aller Regel viel größer als ein Bildschirm sie darstellen kann. Zu große Bilder verlangsamen das Laden der Webseite und fressen unnötig Speicherplatz. Des weiteren ist die Uploadgröße bei einer Standard-Wordpress-Installation auf 2 MB beschränkt.
- Größe – hier kann die Größe des Bildes ausgewählt werden. Beim Hochladen einer Datei in WordPress werden normalerweise zusätzlich zur Original-Datei noch zwei weitere Bildgrößen erzeugt: eine quadratische Miniaturdatei (Inhalte von rechteckigen Formaten werden abgeschnitten) und einer mittelgroßen Datei (die Originaldatei wird proportional umgerechnet). Die Einstellungen für die Größen werden vom Administrator festgelegt.

Anschließend kann das Bild über den Button „In die Seite einfügen“ bzw. „In den Beitrag einfügen“ eingefügt werden. Anschließend muss die Seite noch aktualisiert werden, damit das Bild auf der Webseite sichtbar wird.
Nähere Infos zur Bildbeschreibung, also zum Titel und Alternativtext sowie zu den Optionen finden Sie unter Bilder in WordPress: bearbeiten, hochladen und SEO-freundlich beschreiben.
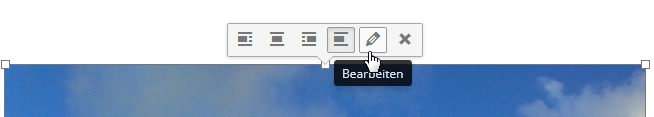
Sollen später noch Änderungen am Bild durchgeführt werden, z.B. weil ein Link entfernt werden soll, klickt man einfach auf das Bild und wählt dann „Bearbeiten“:

Ausnahme: das Beitragsbild
Beitragsbilder, also die Bilder die auf einer Kategorien-Seite (= Beitragsliste) angezeigt werden, haben alle dieselbe Größe und Position, die im WordPress-Theme festgelegt wird- siehe auch Unterschied Seiten und Beiträge. Auch der Link für ein Beitragsbild ist bereits festgelegt: er führt zum Beitrag selbst. Für ein Beitragsbild gibt es daher ein Extra-Menu:
 Im folgenden kann auch wieder eine Datei hochgeladen oder aus der Mediathek ausgesucht werden; weiterhin sollten Titel und Beschriftung angepasst werden. Die Angaben von Größen und Links entfallen jedoch.
Im folgenden kann auch wieder eine Datei hochgeladen oder aus der Mediathek ausgesucht werden; weiterhin sollten Titel und Beschriftung angepasst werden. Die Angaben von Größen und Links entfallen jedoch.
Einfügen von Links
Zur Orientierung von Benutzern sollten verwandte Themen einer Website einander referenzieren, sprich: Seiten und Beiträge sollten intern untereinander verlinkt werden. Auch weiterführende Links auf andere Websites sind oft sinnvoll.
Dazu einfach den Ankertext, also den Text, der nachher als Link dienen soll, selektieren und in der Werkzeugleiste auf das Link-Symbol klicken:

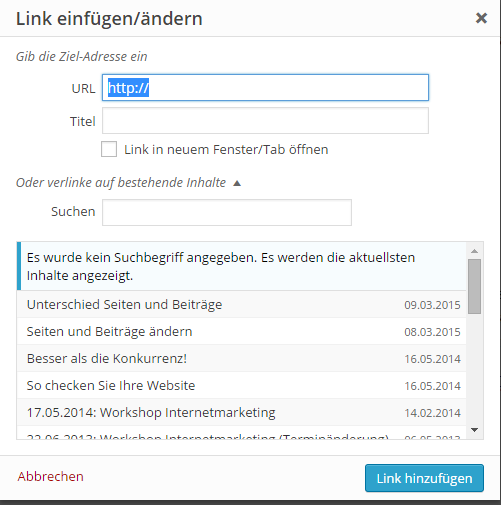
Danach öffnet sich ein Fenster, in dem entweder im Feld URL ein externer Link direkt eingegeben werden kann (in diesem Falle sollte auch ein Häkchen bei „Link in neuem Fenster oder Tab öffnen“ gesetzt werden, damit der Besucher die eigene Website nicht verlässt). Oder es kann auf eine interne Seite oder einen internen Beitrag verlinkt werden – am einfachsten indem man unter Suchen einen Begriff aus dem Seiten- oder Beitragstitel eingibt und dann in der Ergebnisliste den entsprechenden Eintrag anklickt.


schöne und gute Anleitung!
Grüsse
Silvester