Für diesen Beitrag gibt es eine neuere Version

Was ist der Divi Builder
Das Theme Divi kommt mit dem Divi Builder, einem Page Builder, mit dessen Hilfe man Seiten und Beiträge sehr leicht strukturieren kann. Der Divi Builder ermöglicht es, eine Webseite in Sektionen, Zeilen und Spalten einzuteilen. Darüber hinaus bietet er zahlreiche vordefinierte Module für Text, Bilder, Bildergalerien, Informationstext, Handlungsaufrufe u. v. m. an.
Sollen einzelne Module oder Gruppen von Modulen auf anderen Seiten so ähnlich wieder verwendet werden, können diese in der Divi Bibliothek gespeichert werden. Eine Besonderheit sind global gespeicherte Module, die immer denselben Inhalt haben.
Der Divi Builder, der hier beschrieben wird, arbeitet im Backend, also im Administrationsteil von WordPress. Wie sich vorgenommene Änderungen auf der Webseite auswirken, sieht man nach Aktualisierung der Seite. Inzwischen gibt es auch eine visuelle Version, den Visuellen Builder. Dieser arbeitet im Frontend, d.h. hier sieht man die Webseite direkt und Änderungen werden sofort angezeigt (aber erst nach Aktualisierung der Seite wirksam). Ansonsten arbeitet der Visuelle Builder genauso, also mit denselben Elementen und Optionen, wie der Standard Backend Builder (Kurzbeschreibung des Visuellen Divi Builders auf englisch).
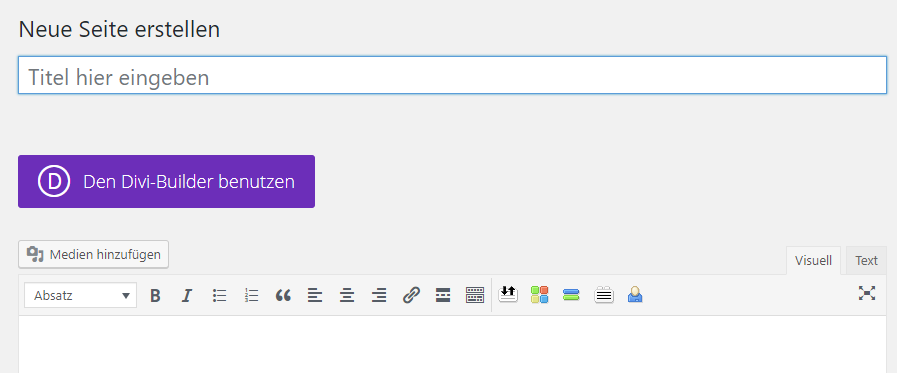
Divi Builder einschalten
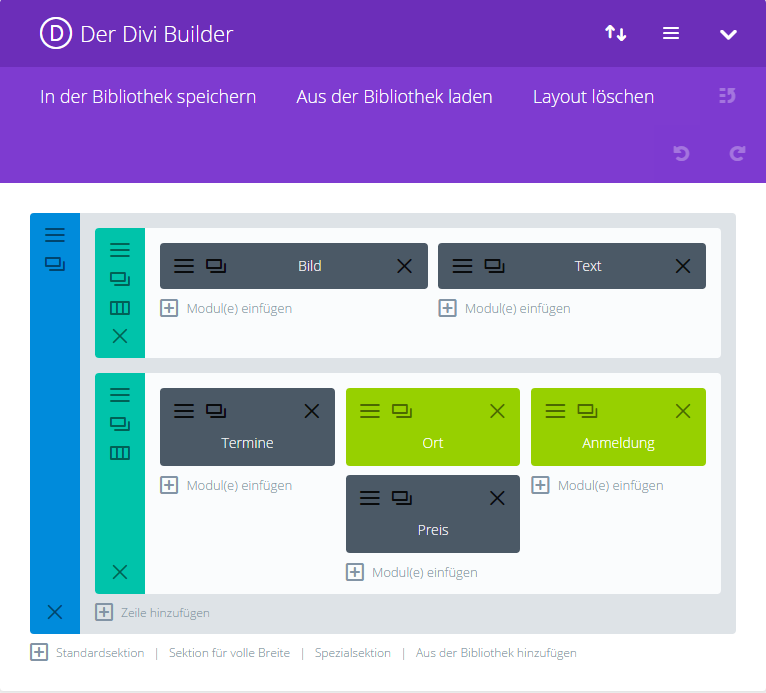
Der blaue Balken kennzeichnet eine Sektion.
Eine Sektion besteht aus verschiedenen Reihen (grün).
Die Reihen wiederum bestehen aus verschiedenen Spalten. Jeder Spalte kann ein Modul (grau) zugeordnet werden.
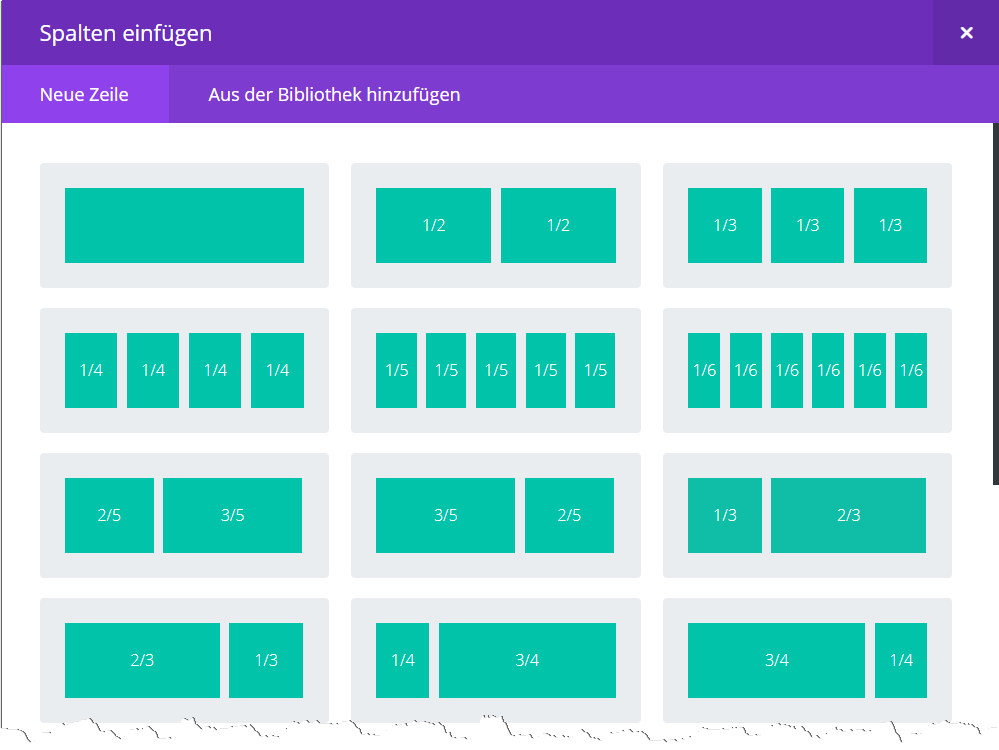
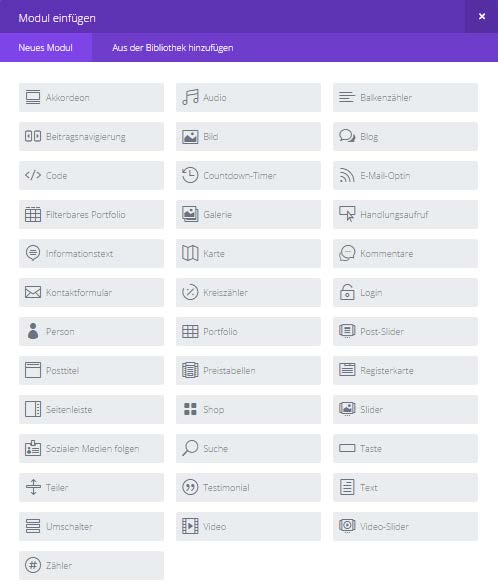
Spalten einteilen und Module einfügen
Bearbeiten von Sektionen, Reihen und Modulen

Mit „Speichern und Beenden“ werden dann die Änderungen, also z.B. der Text in die Datenbank geschrieben.
Achtung: Die Änderungen werden erst nach „Veröffentlichen“ bzw. „Aktualisieren“ tatsächlich online gestellt!
Wiederverwendbare Elemente
Dazu auf das Einstellungen/Bearbeiten-Symbol klicken und unten „Speichern und zur Bibliothek hinzufügen“ wählen.

Sollen nicht nur Format und Aussehen, sondern auch der Inhalt übernommen werden, kann das Modul anschließend als „global“ definiert werden.
Globale Module sind hellgrün unterlegt.