
Ich habe diesen Artikel neu verfasst, da seit Anfang dieses Jahres eine neue Version des Divi Builders existiert: The New Divi Builder Experience. Die im ursprünglichen Artikel beschriebenen Funktionen existieren weiterhin, jedoch sieht die Benutzeroberfläche etwas anders aus und ist meiner Meinung nach etwas komfortabler. Darüber hinaus bietet der neue Divi Builder zahlreiche weitere Möglichkeiten.
Was ist der Divi Builder
Wir verwenden für unsere Kunden gerne das WordPress Theme „Divi“, ein Premium-Theme von Elegant Themes, als Basis für ein individuelles Child-Theme, also ein Set von individuell angepassten Templates und Funktionen.
Das Theme Divi kommt mit dem Divi Builder, einem Page Builder, mit dessen Hilfe man Seiten und Beiträge sehr leicht strukturieren kann. Seit Dezember 2018 gibt es einen neuen Divi Builder – The Latest (New) Divi Builder Experience. Nach wie vor existiert jedoch noch der klassische Divi Builder – Classic Divi Builder.
Der Divi Builder ermöglicht es, eine Webseite in Sektionen, Zeilen und Spalten einzuteilen. Darüber hinaus bietet er zahlreiche vordefinierte Module für Text, Bilder, Bildergalerien, Informationstext, Handlungsaufrufe u. v. m. an.
Sollen einzelne Module oder Gruppen von Modulen auf anderen Seiten so ähnlich wieder verwendet werden, können diese in der Divi Bibliothek gespeichert werden. Eine Besonderheit sind global gespeicherte Module, die immer denselben Inhalt haben.
Der Divi Builder kann auch in einem „visuellen“ Modus arbeiten. In diesem Falle wird die Website im Hintergrund angezeigt und man sieht direkt, wie Änderungen sich auswirken. Das Stichwort dazu lautet WYSIWYG: What You See Is What You Get. Aber Achtung: diese Änderungen werden nicht beim Speichern, sondern erst nach Aktualisierung der Seite auf der Website wirksam.
Kurzbeschreibung Divi Builder (englisch)
Divi Builder einschalten
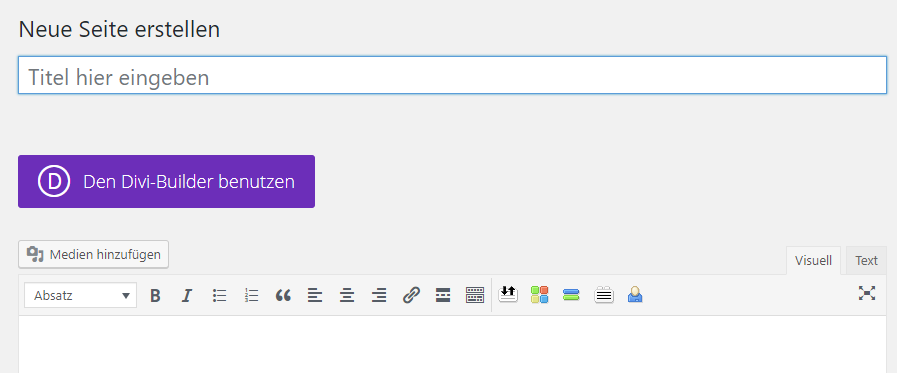
Nach dem Erstellen einer neuen Seite oder eines neuen Beitrags in WordPress, ist zunächst der WordPress Standard Editor aktiviert. Ab WordPress Version 5.x ist dies „Gutenberg“. Ist das Divi Theme aktiviert, erscheint nun ein Button „Den Divi Builder benutzen“.
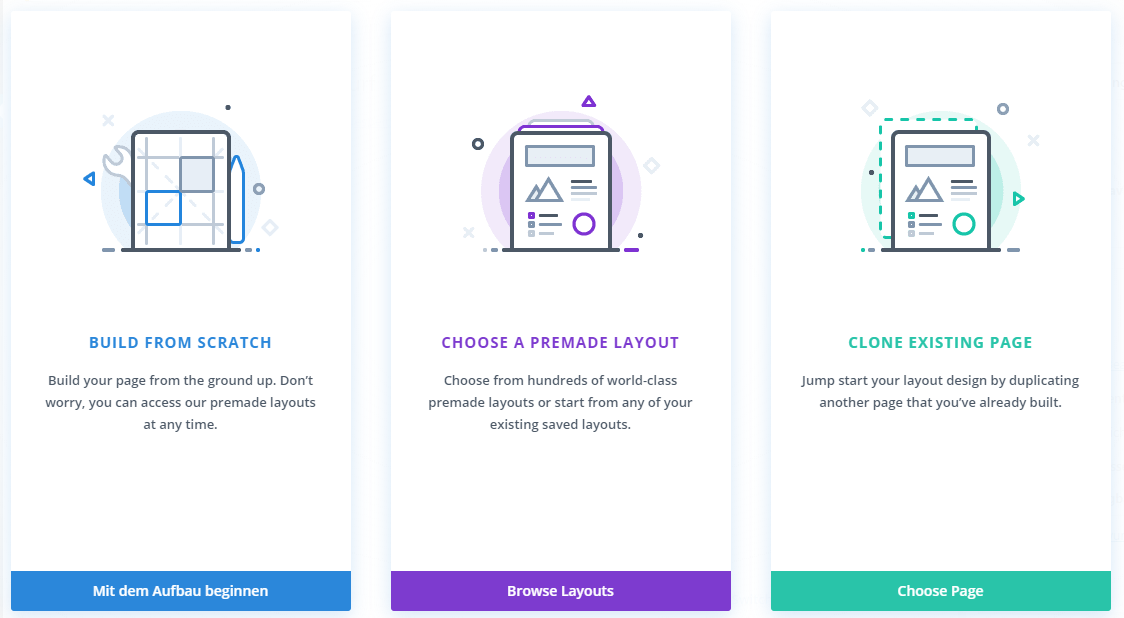
Klickt man diesen an, erscheint eine weitere Auswahl.
In der Regel wird man BUILD FROM SCRATCH wählen, um eine neue Seitenstruktur anzulegen.
Alternativ kann man auch eine bereits existierende Seite kopieren: CLONE EXISTING PAGE.
Die dritte Möglichkeit – CHOOSE A PREMADE LAYOUT – zeigt eine Auswahl vorgefertigter Layouts, die jedoch einen Kundenzugang zum Hersteller des Themes erfordern.
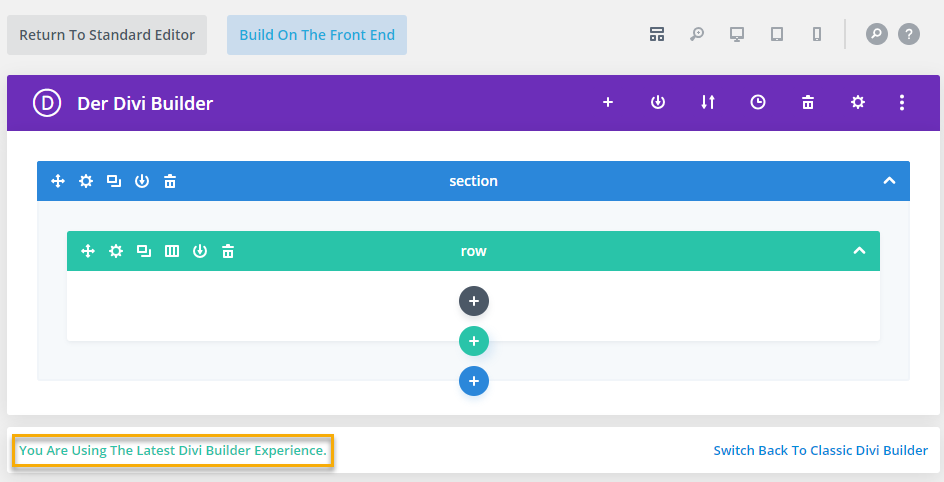
Wenn man auf „Mit dem Aufbau beginnen“ geklickt hat, gelangt man zur Seitenstrukturierung,
Der blaue Balken kennzeichnet eine Sektion.
Eine Sektion besteht aus verschiedenen Reihen (grün).
Die Reihen wiederum bestehen aus verschiedenen Spalten. Jeder Spalte kann ein Modul (grau) zugeordnet werden.
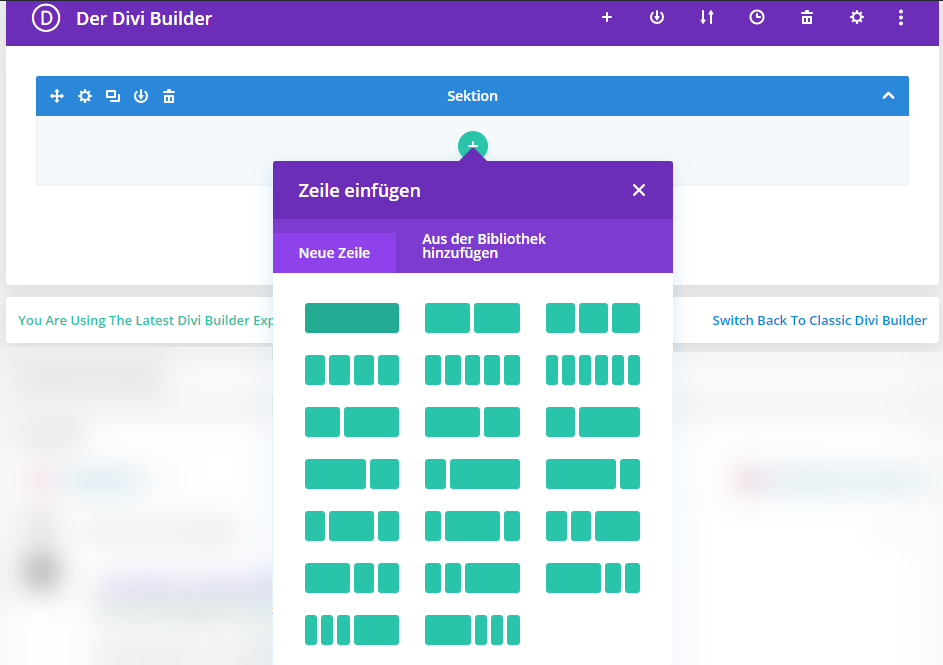
Spalten einteilen und Module einfügen
Innerhalb einer Zeile muss zunächst die Spaltenaufteilung vorgenommen werden. Hier gibt es eine große Anzahl von Möglichkeiten der horizontalen Seitenstrukturierung.
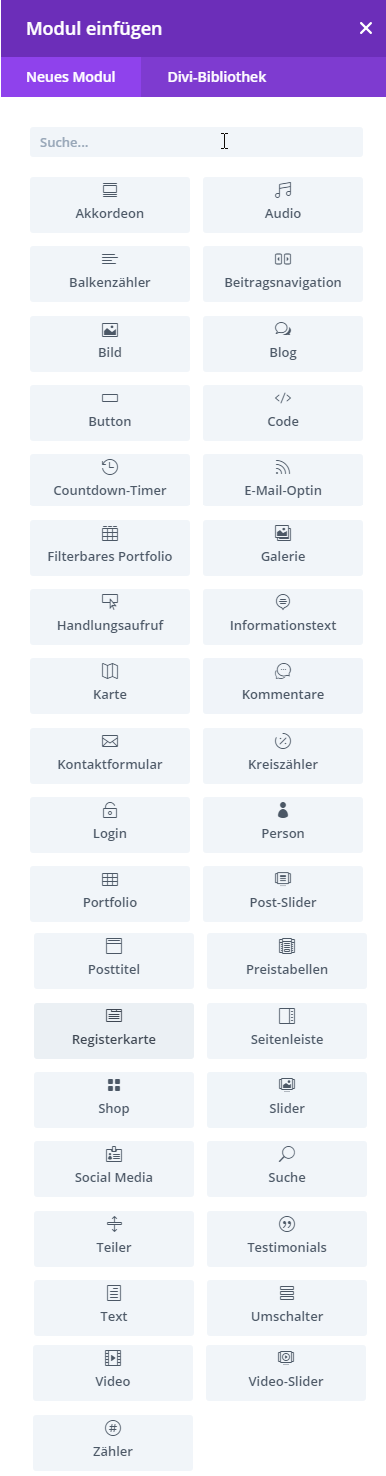
Dann können in die einzelnen Spalten Module eingefügt werden.
Hier gibt es wiederum eine große Anzahl an vordefinierten Modulen, z.B. für Text, Bilder, Bildergalerien und vieles mehr.
Bearbeiten von Sektionen, Reihen und Modulen
|
|
Bewegen - Modul an eine andere Stelle ziehen. |
| Einstellungen/Bearbeiten - bei Sektionen und Reihen kann man hier verschiedene Einstellungen ändern, bei Modulen gelangt man direkt zum Inhalt, also z.B. zum Text. | |
| Duplizieren - hier wird eine Kopie vom gewählten Element (Sektion, Reihe, Modul) erstellt. | |
| Aufteilung - nur bei Reihen! Hier kann die horizontale Aufteilung in Spalten geändert werden. | |
| In Divi-Bibliothek speichern (zur Wiederverwendung in anderen Seiten/Beiträgen - siehe unten) | |
| Löschen | |
| Weitere Einstellungen |
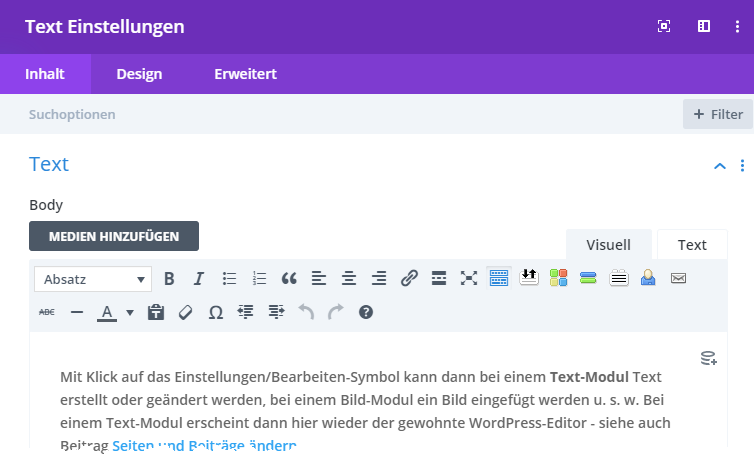
Mit Klick auf das Einstellungen/Bearbeiten-Symbol kann dann bei einem Text-Modul Text erstellt oder geändert werden, bei einem Bild-Modul ein Bild eingefügt werden u. s. w. Bei einem Text-Modul erscheint dann hier wieder der gewohnte WordPress-Editor – siehe auch Beitrag Seiten und Beiträge ändern.
Mit „Speichern und Beenden“ werden dann die Änderungen, also z.B. der Text in die Datenbank geschrieben.
Achtung: Die Änderungen werden erst nach „Veröffentlichen“ bzw. „Aktualisieren“ tatsächlich online gestellt!
Wiederverwendbare Elemente
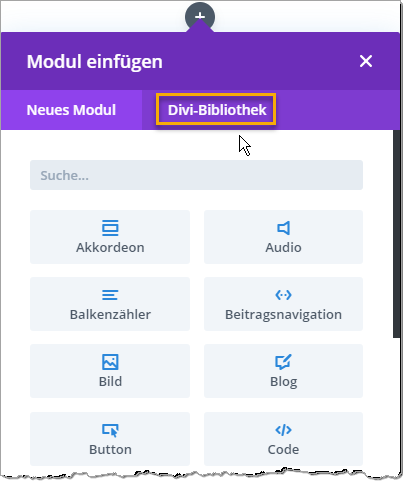
Sind Module oder auch ganze Reihen oder Sektionen einmal erstellt worden, die in dieser Form auch auf anderen Webseiten verwendet werden sollen, können sie in der Divi-Bibliothek gespeichert werden.
Dazu beim Modul bzw. der Reihe oder der Sektion auf dem Button „in Divi-Bibliothek speichern“ klicken:
| In Divi-Bibliothek speichern |
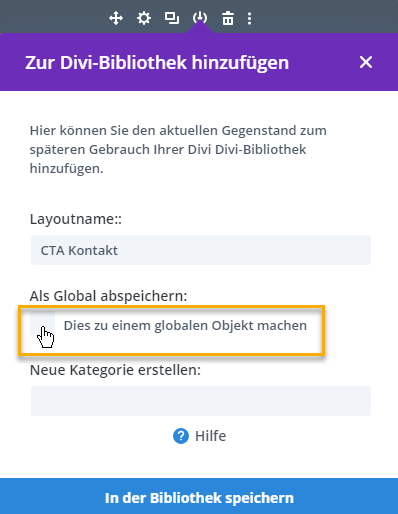
Sollen nicht nur Format und Aussehen, sondern auch der Inhalt übernommen werden, kann das Modul optional als „global“ definiert werden.
Globale Module werden hellgrün dargestellt. Ändert man ein globales Modul, wird dessen Inhalt auf allen betroffenen Webseiten aktualisiert.